Table of Contents
Introduction
A better and more logical website architecture gives a better user experience, SEO, and other benefits.
Site architecture is crucial when it comes to search engine optimization (SEO). It’s one of those things that you’d prefer to get right at the beginning.
Nobody wants to stay on a jumbled website and nearly half of the visitors will leave your website because of poor design.
Therefore, a website shouldn’t just be a jumble of pages and posts. However, it should be a well-organized collection of content that is simple to explore and easy to understand for both search engines and users.
In addition, the structure of your website refers to how it is arranged and how pages are linked together. Moreover, a logical site layout makes it easier for users and search engines to access and browse information, which improves conversions and aids SEO efforts.
In this post, we will learn how to build a site structure that works. In addition, we will also learn how it aids your site’s SEO success.
Specifically, we’ll get into:
- What Is Website Architecture?
- Types Of Website Architecture?
- Why Website Architecture is Important?
- How to Create an SEO-Friendly Website Architecture?
What Is Website Architecture?
The structure of your website refers to how content is organized, how it is created, and how the pages connect to one another.
The hierarchical arrangement of your website pages is known as website architecture. Internal connection reflects the structure of the system. The structure of your website should make it easy for people to access information and for search engine crawlers to grasp the relationships between pages.
Without a doubt, the structure of your website is crucial to retaining users and increasing conversions.
As a result, implementing a website structure aids in the creation of a user-friendly website. Even if you have incredible content, if users can’t locate it, they’ll go to a competitor’s site.
Poor site structure is one of the most common causes for people leaving a website. Consequently, people abandon a site above 73% of the time for a non-responsive design. Moreover, above 35% of the time because of bad content organization.
Furthermore, websites have a limited amount of time to create an impact on visitors before they leave.
Specifically, a site architecture organizes content so that visitors, including search engines, can simply locate what they’re looking for. As it turns out, this is important for SEO.
There are numerous ways to improve the architecture of your website.
Many factors are considered while designing a website’s architecture, including:
- URL Structures
- Navigation Menus
- Categories
- Breadcrumbs
- Internal links
- Schema.
Types of Website Architecture
When you start designing a website from scratch, you know how tough it can be to know where to begin. Moreover, many newcomer designers may start with a theme. However, when it comes to custom websites and larger sites, a prebuilt theme may not be enough.
The four basic types of website structures are broken down below, along with use cases for when each is more suited.
These website structures (or a combination of them) can assist you in getting a site of any size organized.
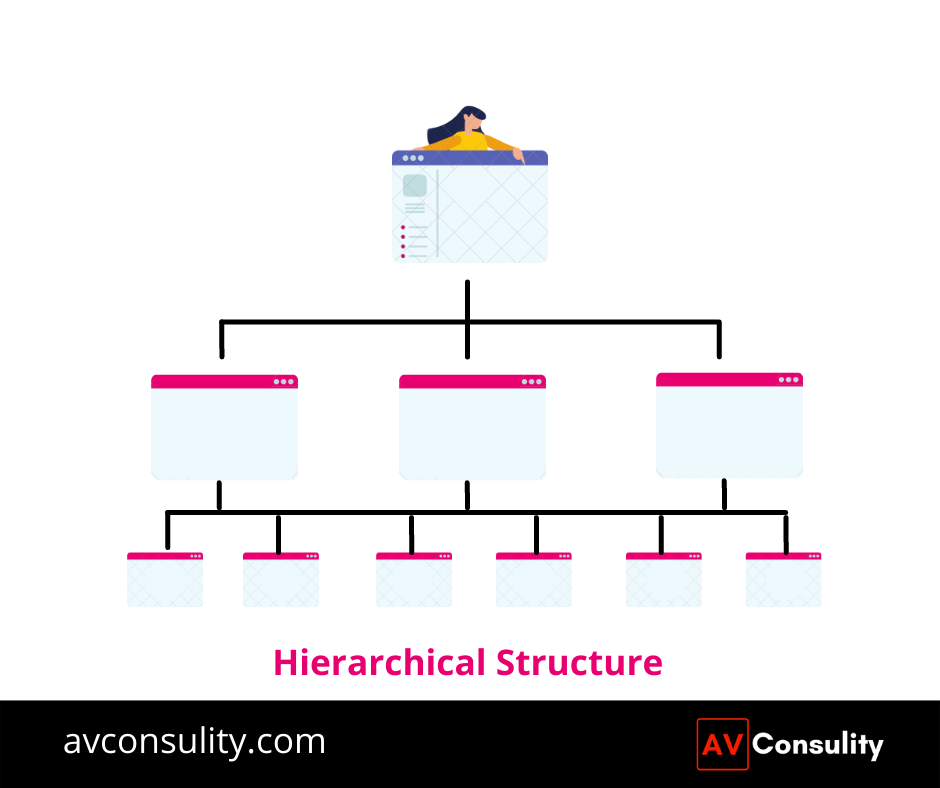
1. Hierarchical

This is the most popular and preferred structure for a website. In addition, this is also known as a tree structure, in which a parent page contains a broad collection of information that is further divided into sub-pages that provide more specific information.
CNN.com and BBC.co.uk are excellent examples of the hierarchical structure in practice.
Finally, hierarchical architectures are ideal for websites with a lot of data such as e-commerce, news, etc.
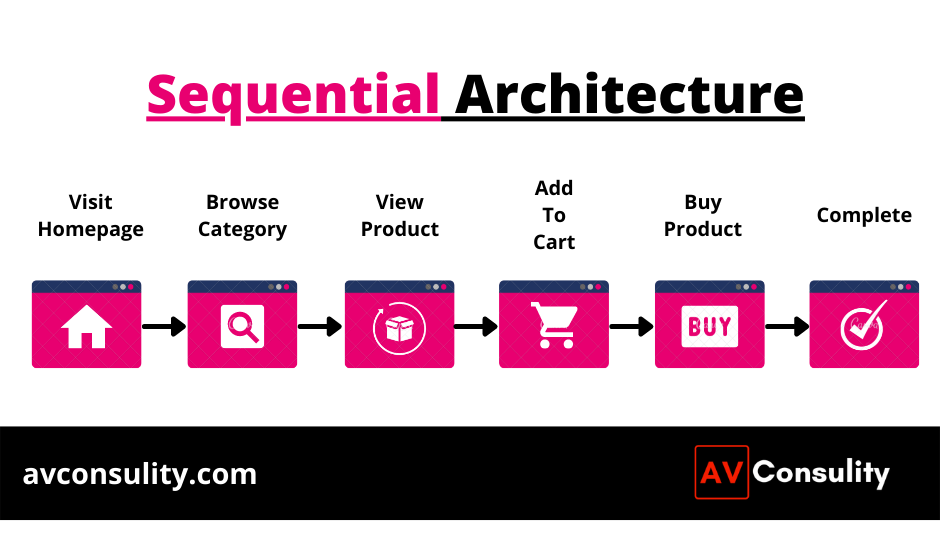
2. Sequential

This allows the user to explore in a sequential order, as the name implies.
When bringing users through a sequence like enrolling or creating a new account, sequential models are popular since the user is guided through the process step by step.
A website structure that follows a basic page-to-page path is known as sequential or linear.
Moreover, these are more popular on simple websites or when constructing a multi-landing-page campaign.
Furthermore, this model can be used by UX designers to define process flows.
To begin, search for sections of your website where a logical sequence might improve the customer experience. In addition, this could be done through your checkout process, by emphasizing the benefits of your products, or by showcasing key content subjects.
3. Matrix
On the internet, a matrix structure is one of the oldest structural formats. These are complicated and unconventional types of sites that are best explored with the use of search and internal links.

A good example of a matrix structure is Wikipedia. There are almost unlimited options for the next steps a visitor can take, and it appears to be working, since organic searches account for more than 80% of their traffic.
Visitors to the site can choose where they want to go next using a matrix structure. Rather than creating a sequence or restricting navigation with parent/child pages, this layout provides several links under topic categories, allowing visitors to choose where they want to go next.
4. Database
Database architecture is a dynamic way of structuring a website.
To create a website structure like this, designers should take an underside approach, taking into account metadata on each page and following strong information architecture and taxonomic best practices.
When implemented appropriately, this structure results in a site where visitors can develop their own experiences based on their preferences.
Medium.com, with its posts and pages, is an excellent database model.
Site search is getting increasingly popular, and it can be an effective way to boost conversions.
A search parameter is used in database designs to pull related information for the user.
More importantly, these services can provide users with massive amounts of data, so you must be cautious about how much is enough.
Many visitors become overwhelmed and quit when there are a big number of topics to choose from with little to no structure, or when no relevant material can be found through a search.
Importance of Website Architecture
Whether you have a small or large website, website architecture is necessary to its success since it affects users in terms of accessibility and user-friendliness, as well as search engines in terms of crawling ability and technical features.
A good website architecture improves the user experience on your site indeed.
As a result, users may easily discover the information they need when your website is structured in an intuitive manner.
Moreover, if your user experience is good, so are your search engine rankings. Users will spend more time on your website and link to your web pages, indicating that your company produces high-quality material.
A good website architecture resembles a pyramid. In addition, at the top is the home page, which is divided into a few high-level sections. Furthermore, which are divided into main categories, subcategories, and so on.
So, let’s look at why you should take the time to correctly explain this for the below-mentioned important reasons:
1. User Experience (UX)
You’d probably leave and go somewhere else if you had to click on a lot of pages to locate what you’re searching for.
The architecture you design has a serious influence on the usability of your website. This means making it easier for consumers to find the items, services, or information they need.
The easier it is for someone to locate what they’re looking for on your website, the more likely they are to become a client or customer.
2. Easy Navigation
It is essential for your website users to have quick and easy access to the content.
You make your site easier to navigate when you meticulously plan out its structure to help users discover what they want as quickly as feasible.
Because one of the main purposes of content on a website is to help prospects go through your sales funnel. It’s natural that you’d want to make it as easy as possible for them to do so by enhancing your navigation.
3. Site Structure Organizes Content and Makes It As Easy As Possible To Access Pages With As Few Clicks As Possible.
4. To Get Sitelinks
On a SERP, site links display your website’s most significant pages.
These provide a significant SEO benefit, as they can increase clickthrough rates, improve your brand’s reputation, and help you rank higher in SERPs.
Sitelinks are awarded by Google or other search engines to websites that have a well-structured website.
5. For Improved Crawling
Search engines can browse your site more easily and find new pages (and modifications to existing ones) faster with decent website architecture.
If Google or other search engines can’t crawl all of your website’s pages, indexing them will be difficult. With the appropriate structure, though, you shouldn’t have this problem because all content should be linked to from at least one other page.
Not only users, but crawlers will benefit from a well-designed website structure with effective internal linking. Because it will allow them to identify relevant content.
6. Assists In The Prevention of Keyword Cannibalism
It’s possible that you’ve published several blog entries about the same subject. If your site is properly designed, you can prevent having rival web pages and keyword cannibalism.
When two or more pages with the same objective compete with one another, keyword cannibalization can prevent your site from ranking as high as it could. Due to a clearly defined position on your site for a certain topic or piece of content, the appropriate website structure can make it easier to prevent this issue from arising.
How to Create an SEO-Friendly Website Architecture?
You might feel a sense of excitement and energy when the time comes to design or update your website.
You have a concept of how the new site should look, but where should you begin?
It’s natural to focus on the beauty of your website right away, but this isn’t the best place to start. A website’s success is not just dependent on its design.
First and foremost, consider what your objectives are and who will be visiting your site.
Once you’ve found that out, you can start working on your site’s architecture, or sitemap.
Specifically, below are the best practices for a perfect site architecture:
- Examine The Layout of Your Competitors’ Websites.
- Plan The Structure And Hierarchy of Your Website.
- Make A Visual Outline of Everything.
- Do Keyword Research.
- Use SEO-Friendly URL Structure. Keep It Simple.
- Make A Layout of The Site’s Navigation Components.
- Implement The Internal Linking Strategy.
- Show Breadcrumbs.
- Include Schema Markup.
- Use HTML And XML Sitemaps.
1. Examine The Layout of Your Competitors' Websites
Depending on the scale of your website, planning the structure from scratch can be rather difficult.
So, first, take a cue from your top-performing competitors’ websites, as their layouts are likely to be near to optimal.
Using a framework that is comparable to your competitors gives your visitors a sense of familiarity.
To begin, I recommend Semrush Market Explorer where we can enter our competitors’ website URLs to examine.
Note: There are other competitors analysis tools like:
2. Plan The Structure And Hierarchy of Your Website.
The key to success is to develop your site’s structure.
It’s logical to first define your topic clusters, then decide on a pillar page for each cluster, before moving on to the supporting content.
The top-level content pages that address the broader topic are your pillars.
Consider how you can cover a broader topic at a high level within your pillar pages when planning them.
This opens up the possibility of delving deeper into the specifics of the relevant cluster.
Consider these pages to be more in-depth answers to particular questions about the larger topic.
These sites should then link back to the main pillar page, allowing you to see how your material is interconnected.
It can help you visualize how topic clusters work together and where specific pages and posts should go if you graphically plan out your site’s structure at this point.
You can do this with a free platform like Gloomaps.
Once you’ve drawn out the structure of your site, you’ll have a wonderful reference point as you add content and expand.
3. Make A Visual Outline of Everything
A visual sitemap is simply a blueprint for your website. It lays the groundwork for how your site’s pages will be ordered utilizing a hierarchical chart.
It’s all about having a visual basis when it comes to website structure. Here’s a section of our website structure that I drew up quickly:
Be prepared for it.
For the time being, all you need to do is choose a mind map software to use to generate the structure. To make the visual site architecture draft, I used Xmind.
You can also use a digital site mapping tool Slickplan or go entirely analogue (for example, a huge notepad with markers and sticky notes).
It’s entirely up to you which tool you use, but defining what success looks like for your new site will be crucial in creating a proper website architecture.
4. Do Keyword Research
If there’s one thing that matters as much as the structure of a website, it’s the content.
You must conduct keyword research at each stage of the development process to guarantee that all pages are optimized in order to create content that connects with your audience.
According to Ahrefs, about 95% of all keywords receive 10 or less searches every month. If you want to gain traffic, it’s critical to pick the correct ones.
What do you do first? To choose the proper terms, use a free keyword tool like Ubersuggest. It provides extensive keyword data, as well as advice on how to enhance traffic and backlinks.
Keyword research is the study or analysis of queries entered or spoken into search engines. Here you learn how people in your niche look for information. Most importantly, it’s most useful if you use a keyword research tool to prepare it.
Below are the top 5 Keyword Research Tools you may use:
5. Use SEO-Friendly URL Structure. Keep It Simple
Simple URLs are preferred by Google. Make sure you remember the following when creating a new page or blog post:
- Lowercase your URLs to make them more consistent.
- Instead of underscores, use hyphens.
- In the category URL structure, use precise keywords.
- Avoid using excessive words.
- Keep URLs to a minimum. A decent rule of thumb is to keep it to 128 characters or less.
It’s essential in developing URLs that are easy to remember. Most CMS systems, including CMS Hub and WordPress, automatically generate a user-friendly URL based on the title of your page.
In most cases, it will look like this:
example.com/page-title
6. Make A Layout of The Site's Navigation Components.
A navigation menu is a set of links to additional web pages, usually internal pages, on a website.
Navigation menus are most typically found in website page headers or sidebars, allowing users to rapidly access the most useful pages.
The primary purpose of navigation menus is to assist your users in finding the web pages they’re looking for.
They’re also a good indicator of the most important pages.
In addition, the manner you arrange your navigation menus must be carefully considered.
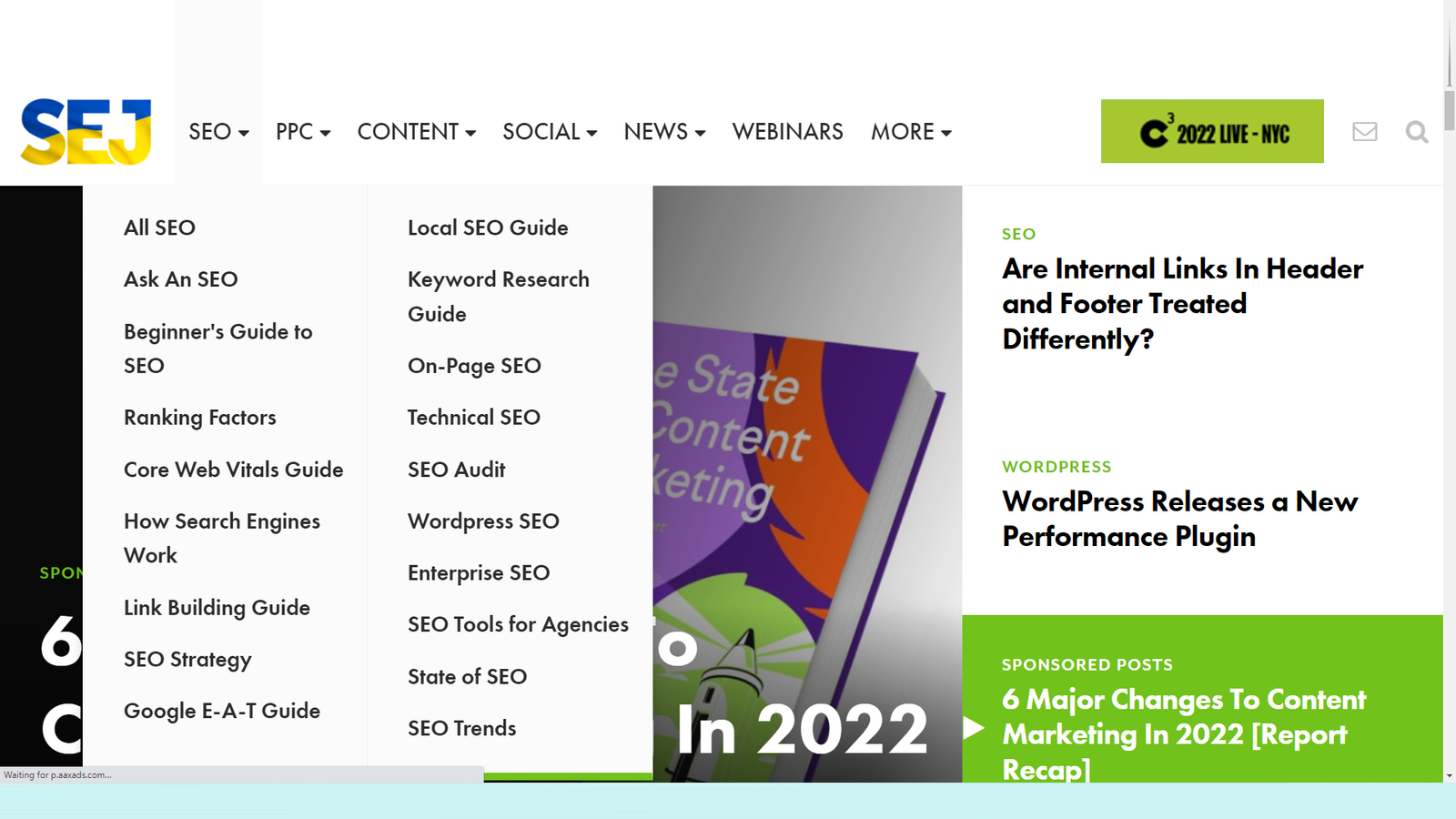
Take a look at the following example from the SEJ website:
SEO, PPC, Content, Social, News, Webinars, and More are simple menu items on the menu. Therefore, users can locate many materials under the “SEO” tab. And these are categorized into various classifications.
Consider how you organize your navigation menus. Most importantly, how you may use them to put your major pages in front of your visitors.
7. Implement The Internal Linking Strategy
Internal links are connections within a domain. They connect one page to another within the same domain. They’re frequently seen in the main navigation.
In addition, internal links also aid search engines in understanding your site’s structure (and the topical connections between pages), passing link authority, and assisting people in navigating between sites.
These linkages are beneficial for three reasons:
- Firstly, users can use them to navigate a website.
- Secondly, they aid in the creation of a website’s information hierarchy.
- Finally, they aid in the distribution of link equity (ranking power) among websites.
8. Show Breadcrumbs
When it comes to navigation, you want clients to be able to move backward as easily as forwards. The best method is to use breadcrumbs.
Breadcrumbs do a lot of the hard work on mobile sites, according to a Baymard Institute study, yet just 36% of sites that use them contain the whole category hierarchy on mobile product pages.
On the other hand, only 20% of desktop sites and a whopping 65% of mobile sites use breadcrumbs on their product pages. Moreover, this is a significant gap that might be confusing to users because they are unsure where they are on the site or how to proceed from there.
Therefore, users may easily navigate back to higher-level category pages or even your homepage with just a few clicks due to breadcrumbs.
9. Include Schema Markup
Schema markup is a type of coding that you may apply to your website to assist search engines to offer more relevant results to visitors.
In essence, it provides crucial information to search engines for inclusion in your listing, which can enhance visibility and click-through rates.
It can boost website visibility dramatically, with some sites experiencing a 400% increase in rich organic traffic.
10. Use HTML And XML Sitemaps
A sitemap is a document that identifies all of your website’s crawlable pages. It is crucial for website architecture since it displays your structure in a legible and crawlable style.
An HTML sitemap is designed to be user-friendly and to match the rest of your website’s design. It’s usually intended for users who are having trouble finding a specific page and would benefit from seeing a list of all of your pages.
Most importantly, HTML sitemaps also distribute PageRank (link authority). Moreover, they are highly recommended.
An XML sitemap is primarily intended for use by search engine crawlers. They provide a plain-text list of all URLs. In addition, if your site is built on WordPress, you may create both an HTML and an XML sitemap with a sitemap plugin.
Conclusion
To conclude, now that we know what is website architecture, we can say it is important for both user experience and SEO.
However, website architecture is a site’s prioritized structured information.
Even, it’s the process of organizing your content into themes and then sorting those themes from wide to narrow.
Therefore, search engines can identify your site structure because of navigation, breadcrumbs, URLs, and sitemaps.
In addition, customers can quickly find what they’re looking for due to intuitive navigation features like a mega menu, filters, and faceted search.
Also, internal links highlight which pages in your website’s architecture is more vital.
Moreover, you’ll increase dwell time and encourage readers to consume more of your material if you have a good website structuring plan.
Furthermore, that means more conversions down the road, a better return on investment, and more money for your business.
Thank you for visiting my site. Keep sharing my blog posts. This gives the motivation to bring more useful content.
Hope you find this blog useful.
Eventually, I would like to thank you for reading this blog post on “What Is Website Architecture? How to Create an SEO-Friendly Website Architecture?”
We want to hear from you. Ask questions, make comments, and share your tips and opinions.